「Font Awesome」の使い方 1/4

※こちらの記事は「Font Awesome」のバージョン4.0.3をもとに書かれています。バージョンアップにより内容が変更されている場合もありますので、その際は公式サイトを確認してください。
目次
「Font Awesome」とは
「Font Awesome」とは、Web上でよく利用されるアイコンを画像ではなく文字として表示できるフォントセットにしたものです。利用頻度の高いアイコンをはじめ500以上ものアイコンフォントが用意されています。さらにCSS3でアイコンフォントの装飾を設定できる機能も提供されており、フォントの大きさや回転アニメーション・角度指定・重ね表示など簡単に設定することができます。
以下は、実際に「Font Awesome」を利用したサンプルになります。このように簡単に設定できる手軽さが魅力です。
- .
- .
- .
- .
「Font Awesome」の初期設定
こちらでは、まずダウンロードの方法とアップデートについての注意点について解説しています。

①以下のURLにアクセスして、トップページの「Download」をクリックします。

②ポップアップ画面が表示されたら、「Download」をクリックします。
クリックするとZIP形式の圧縮された状態でダウンロードされるのでファイルを解凍します。ちなみにバージョン4.0.3の場合は「font-awesome-4.3.0.zip」でダウンロードされます。
ファイルを解凍すると以下のような構成になっています。この中の「cssフォルダ」「fontフォルダ」をサーバーへアップロードします。
- font-awesome-4.3.0
- css
- font-awesome.css
- font-awesome.min.css
- fonts
- FontAwesome.otf
- fontawesome-webfont.eot
- fontawesome-webfont.svg
- fontawesome-webfont.ttf
- fontawesome-webfont.woff
- fontawesome-webfont.woff2
- less
- scss
- HELP-US-OUT.txt
- css
※上記のフォルダ・ファイルアイコンも「Font Awesome」を利用しています。
「CSSフォルダ」には「font-awesome.css」「font-awesome.min.css」の2つのファイルがありますが、「font-awesome.min.css」は圧縮した状態のファイルなので、特に問題がなければサイズが小さい「font-awesome.min.css」をアップロードしましょう。
アップロード先を自由に設定したい場合
「CSSフォルダ」と「fontフォルダ」はデフォルトでは同じ階層にアップロードしますが、場合によっては他のディレクトリにアップロードしたい場合もあります。
そのような場合は、cssファイル内で「fontフォルダ」のアイコンフォントを相対参照させている箇所があるので、こちらを変更します。
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.3.0');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.3.0') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.3.0') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.3.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.3.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.3.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}変更する箇所は、CSS3の「@font-face」になります。こちらはWebフォントを指定するための@規則でフォントを指定しているURLを変更します。
「Font Awesome」の使い方
ここからは、実際の設定方法について詳しく解説しています。
①「font-awesome.min.css」を参照
まずは、アイコンフォントを利用できるようにcssの設定をします。記述する場所はhead要素内でlink要素を利用してcssファイルを参照します。
<head>
…
<link href="css/font-awesome.min.css" rel="stylesheet">
…
</head>これにより、先ほど「@font-face」で設定したアイコンフォントが参照されます。
IE7にも対応したい場合
「Font Awesome」のアイコンフォントの表示方法では、「:before擬似要素」を利用しています。「:before擬似要素」は、CSS2.1から実装された擬似要素でIE7・IE6には対応していません。
「Font Awesome」の古いバージョンには、IE7専用のCSSが用意されていますので、IE7にも対応したい場合は、そちらを導入します(バージョン4.0.3には含まれていません)。以下はIE7にも対応しているバージョン3.2.1になります。
IE7に対応したい場合は、以下のように「font-awesome-ie7.min.css」も併せて設定します。ただし、対応しているのはIE7だけでIE6以下には対応していません。
<head>
…
<link href="css/font-awesome.min.css" rel="stylesheet">
<link href="css/font-awesome-ie7.min.css" rel="stylesheet">
…
</head>CDNサーバ上のFont Awesomeファイルを利用したい場合
自分のサーバーを利用せずにCDNサーバ上のFont Awesomeファイルを読み込むこともできます。こちらも同様にlink要素に以下のように設定します。
<head>
…
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
…
</head>②アイコンフォントの確認
次に利用するアイコンフォントを確認します。500以上のアイコンフォントが用意されていますが、全てのコードを把握するのは困難です。こちらでは、簡単にアイコンフォントを確認する方法を紹介します。

「Font Awesome」サイト上部メニューの「Icons」をクリックします。

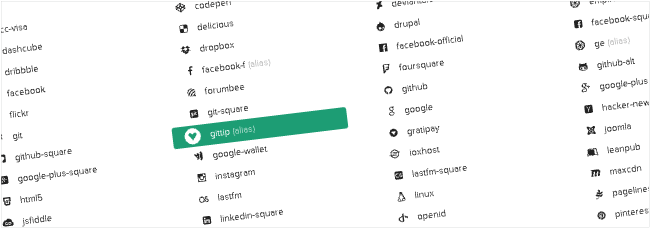
クリックすると、アイコンフォント一覧が表示されますので、利用したいアイコンフォントをクリックします。

次にアイコンフォントの表示結果と利用方法が掲載されているページに移動します。そこに掲載されているHTMLソースのクラス名が特定のアイコンフォントの設定になります。
こちらの例では「fa-gratipay」がハートアイコンのクラス名です。
アイコンフォントギャラリー
アイコンフォントの確認方法を紹介しましたが、これが以外とめんどうな作業です。流れとしては「アイコンフォント一覧表示→クリック→アイコンフォント詳細表示→コピー」ですが、実際にどのアイコンがサイトに合っているのか何度も設定変更することもあり手間になります。
そこで、アイコンフォント一覧から簡単にHTMLソースをコピーできるページを作成しました。

利用方法は「Font Awesomeのアイコンフォントギャラリー」にアクセスして、ほしいアイコンフォントのボタンをクリックするだけになります。
③アイコンフォントを表示
それでは、実際にアイコンフォントを表示させてみましょう。まず、紹介されていた「<i class="fa fa-gratipay"></i>」を設定してみると以下のように表示されます。
ハートアイコン
こちらでは、i要素にクラス名を設定することで簡単にアイコンを表示できました。
設定内容
<i class="fa fa-gratipay">ハートアイコン</i>公式サイトではi要素を空要素として利用していますが、以下のように他の要素にクラス名を設定して利用することもできます。
<p class="fa fa-gratipay">ハートアイコン</p>アイコンフォントを簡単に表示させることはできましたが、実際にどのように表示されているのかクラスのスタイルを確認してみます。
「fa」のスタイル
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0);
}
クラス「fa」は、アイコンフォントの初期設定になります。こちらを基準にクラスを追加していくことで様々な機能を利用できます。
「fa-gratipay」のスタイル
.fa-gratipay:before {
content: "\f184";
}クラス「fa-gratipay」には、「:before擬似要素」が設定されています。スタイルはcontentプロパティが設定されており、アイコンフォントのユニコードが指定されています。これにより要素の直前にcontentプロパティでアイコンフォントを表示させているのが分かります。
他のアイコンフォントの設定も同様のスタイルが設定されており、以下のように「fa-****」の形式でクラスが割り振られています。
facebookアイコン
<i class="fa fa-facebook-official">facebookアイコン</i>.fa-facebook-official:before {
content: "\f230";
}ここまでが基本設定になります。次は、サイズの変更設定を解説していきます。
参考書籍
HTML5×CSS3でスマホとタブレットにほぼ完全に対応したレスポンシブデザインを本格的に学ぶことができる。Webページを制作していく上で、Font-Awesomeによるアイコンフォントの使い方など様々なテクニックがまとめられている。スマートフォンなど多様なデバイスに対応しており、使い勝手や見栄えを向上させるTipsをたくさん学べる。